Angular 應用程式中的元素新增額外行為的類別。
| 編號 | 種類 | 詳情 | 通用指令 |
|---|---|---|---|
| 1 | 元件 | 帶有範本的指令(Used with a template) | template:'' |
| 2 | 屬性型 | 更改外觀或行為的指令 | Ngclass Ngstyle Ngmodel |
| 3 | 結構型 | 透過新增和刪除 DOM 元素來更改 DOM 佈局 | Ngif Ngfor NgSwitch |
可以將 NgIf 指令應用於宿主元素來新增或刪除元素。
Ngif是從 DOM 中刪除整個元素及其子樹,而非隱藏。
<!-- XXX.component.html -->
<button *ngIf="showButton">修改</button> <!--顯示在頁面-->
<button *ngIf="!showButton">送出</button> <!--無顯示在頁面-->
// XXX.component.ts
showButton: Boolean = true;
<!-- XXX.component.html -->
<div *ngIf="showButton; else elseBlock">
<button>修改</button> <!--顯示在頁面-->
</div>
<ng-template #elseBlock>
<button>送出</button> <!--無顯示在頁面-->
</ng-template>
// XXX.component.ts
showButton: Boolean = true;
為列表中的每個條目重複渲染一個節點。
// XXX.component.ts
friendslist = [
{
name: 'Amy',
age: 25
},
{
name: 'Betty',
age: 45
},
{
name: 'Cindy',
age: 36
}
]
<!-- XXX.component.html -->
<ul>
<li *ngFor="let item of friendslist">
{{item.name}} - {{item.age}}
</li>
</ul>
結果:
| 名稱 | 型別 | 說明 |
|---|---|---|
| index | Number | 目前資料在陣列中的index |
| first | Boolean | 目前資料是否為第一筆 |
| last | Boolean | 目前資料是否為最後一筆 |
| even | Boolean | 目前資料的index是否為第偶數筆 |
| odd | Boolean | 目前資料的index是否為第奇數筆 |
<!-- XXX.component.html -->
<ul>
<li *ngFor="let item of friendslist; let i=index">
({{i + 1}}) {{item.name}} - {{item.age}}
</li>
</ul>
結果:
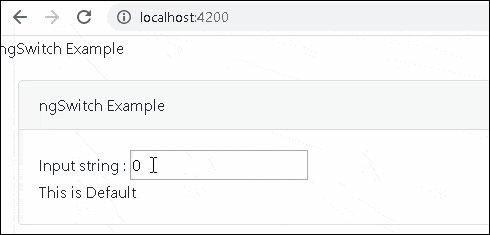
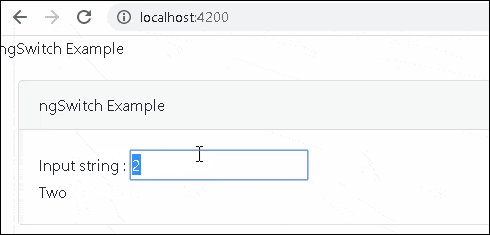
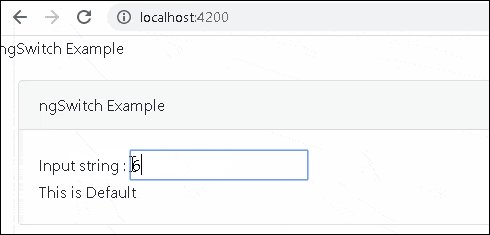
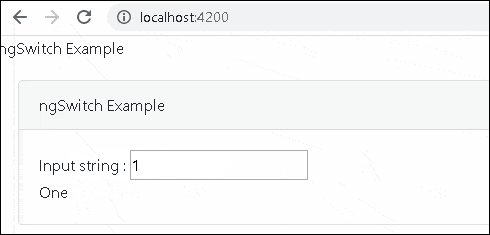
NgSwitch 會根據切換條件顯示幾個可能的元素中的一個。Angular 只會將選定的元素放入 DOM。
// XXX.component.ts
num: number= 0;
<!-- XXX.component.html -->
<input type='text' [(ngModel)]="num" />
<div [ngSwitch]="num">
<div *ngSwitchCase="'1'">One</div>
<div *ngSwitchCase="'2'">Two</div>
<div *ngSwitchCase="'3'">Three</div>
<div *ngSwitchCase="'4'">Four</div>
<div *ngSwitchCase="'5'">Five</div>
<div *ngSwitchDefault>This is Default</div>
</div>

Angular - 內建指令 - 用 NgIf 新增或刪除元素
ngSwitch, ngSwitchcase, ngSwitchDefault Angular Example
